Inspiration hit me for a new game idea. This one is beautifully small, simple and effective, and will only take about a week to make. This makes it a perfect candidate for @McFunkypants one game a month challenge! While I could use free art and free music, the game would definitely be better if an artist and musician worked with me on it. So I figured, what better way to get to know some new people than working on a short, interesting project? So I am currently looking for one artist and one musician to help me out - if we enjoy working together, then we could consider working together on future projects after this. Production on the game will not start until January, but I'm looking for team members now so I can get to know you before we start! Interested? Below I have some details about the game:
The game is a first person "horror" game. I put horror in quotes as it is more eerie than in your face scary, there are no enemies, and nothing jumps out at you, the scary part is more subtle than that. While the game is first person and 3D (and will be made in stage3D), no 3D modeling is required for this project, as it will be generated from maze-like walls and floors similar to older raycasting games (lands of lore, wolfenstein, etc). The art needed is for wall, ceiling and floor tile textures.
The premise of the game is that the player falls down a pit into a dungeon/basement, and they need to find an exit. The game focuses mainly on exploration, and has one interesting mechanic that I wont spoil publicly. This mechanic complements the exploration core nicely, and creates the eerieness of the game (along with the art and music, of course). There are also pits in the main game that drop the player to a lower level of the dungeon.
The art requirements are drawing 128x128 pixel wall (including doors), floor (including pits) and ceiling (including pits from above) tiles. You can certainly base them off of free textures and modify them or make them from scratch. The tiles will allow gif-style transparency, meaning you don't have an alpha channel, but you can have holes in the walls (or bars which you can see through the gaps). The art style will be up to you, but the general idea is that they get creepier as the player gets deeper into the dungeon. This is only a week project, but variations on the walls will be nice to break up the monotony, any artists should be confident that they could draw a few tiles with many modifications every day.
For the composer, the same general idea is true - we need the music to get creepier the deeper the player gets. This can be done with several songs, or one song with an overlay track that I can fade the volume in to increase the "eeriness." The music style will be up to you, as long as it fits the general theme "eerie." If you can do sound effects (doors opening, falling through pits), that's a bonus, if not, we can get sound effects free online or I could ask one of my Fancy Fish Games team-members.
The goal of this game is mainly for fun and the experience, as well as getting a chance to work together and implement a pretty cool idea (you still don't know the simple mechanic, you'll have to trust me on this!) If you're interested or have questions, reply with a comment or send me an email: davidmaletz at gmail.com!
Thursday, December 13, 2012
Friday, December 7, 2012
Nostalgia
Do you ever get the desire to go through your old work and see what you've done and how you've progressed? Have you ever spent time fixing up old prototypes and having fun playing them? The past few days, I had the sudden urge to do just this, and spent a couple hours every day looking through, organizing and playing my old games.
A few things that surprised me:
A few things that surprised me:
- The quantity of my prototypes, most of which were for testing out ideas that were never fully fleshed out. I have 15 flash prototypes, 11 java prototypes, 9 haxe prototypes, 2 javascript prototypes and 2 C++ prototypes, not including non-game utilities and other interesting bits of code (also not including my older PHP, rpgmaker and qbasic games). That's a LOT of prototypes! Imagine if each one was made into a full game (even something simple for a game jam).
- Most of these games died out before they had actual art/ui (yay programmer art). Sure, a lot of them died out "survival of the fittest" style, meaning that the ones that were fun were continued, and the ones that weren't were trashed. But quite a few of the prototypes died out simply because the artist working on it decided to drop the project (even when the artist suggested the prototype in the first place). I have a few interesting but ugly prototypes that never got the time of day they deserved (the best of which I have put into the "In Planning" section of my Games page.
- How quickly old code becomes incompatible with new operating systems. Obviously, the C++ ones would have issues, but the other programming languages are cross platform and I would've expected them to work out of the box. This was true for flash (have to give it credit there), haxe doesn't apply as those are all new prototypes, but several of the java prototypes could not run because of issues with JOGL or some strange dependency that made it not work on a 64-bit operating system. Having a 32-bit AND a 64-bit version of Java installed on my machine doesn't help the issue.
Games now playable:
 |
| Assembler Quest (2005) - a first person RPG written entirely in x86 assembly... for those of you who know what that is... yes, I was crazy. Packaged it with dosbox so that it could be playable on newer computers. Dosbox also makes it playable on non-windows OS with a little work, Tim got it working on a mac, see screenshots here: http://pinterest.com/pin/279504720595243083/ |
 |
| DayBreak (2010) - My first flash game (not including prototypes), trying to make something small and interesting. Never finished, but it is more or less playable here: (link) . Yes, catgame was the codename for this project! |
 |
| Ilk Cardgame (2008) - a computer version of a cardgame I invented, with rules similar to M:TG except playable with a normal deck of cards. Finished BETA (fixed up some problems with JOGL, it now works on windows and "probably" works on other platforms - it still has some rare bugs with the AI and networking, but is playable). (link) |
Games Previously Playable:
 |
| Drawscape (2012) - Drawscape is a physics platformer where you draw shapes to overcome many challenges and puzzles. Play through 22 unique levels as Kami, a curious fox girl with the power to create and destroy. Here's a video of the gameplay: (link) Previously playable only at Kneoworld, I have now made a dev version of the game available here: (link) |
 |
| Deus Shift (2011-2012) - A strategic flash game. Was originally Arcane Lands, which was completely redesigned and released as Deus Shift (and is now being completely redesigned again! (link) |
 |
| Shadow of Time 4 (2008) - a parody RPG written entirely in javascript... not html5... (link) |
Monday, December 3, 2012
The Dark Side of Indie Game Dev
The indie game dev scene is filled with starry eyed, optimistic developers hoping to make the game of their dreams. Recently I've read several articles trying to discourage them and make it clear that there is a dark, difficult side to game dev. And I won't lie - game development is not easy, and has many snags along the way. In this blog post, I will list some of the snags I have found over five years, without sugarcoating anything. It may be harsh - it may sound like I'm saying "you're crazy to want to make games!" However, this blog post is not particularly to discourage you from game dev. Instead, it is here so that you can learn from a game developer who has had more failures than successes, and perhaps avoid or deal with some of the common pitfalls that game developers face.
You are likely to fail. Especially your first time.
You've probably heard this before, but the vast majority of indie game developers fail to finish their game projects. For every success story you hear, there are literally thousands of failures you have probably never heard of. Since you're an indie game dev, you are probably an optimist, so you might think it will be different for you - that you'll be one of the rare few who succeed. This is false, and only by accepting the fact that you are likely to fail can you put in the extra effort and trample over failed games to eventually reach success.
Game development is only fun ~10% of the time.
You have a great idea that you are excited about. Awesome. Starting the project is fun and new, and everything seems smooth sailing. This will not last throughout the whole project. The simple fact is, games take a lot of work, and not all of it is fun. At some point during development, especially if it is a long development, you will grow tired of the idea and the work, and some new idea will come up. The idea will seem so much better that you will want to drop your current project and start that new idea immediately, however, think carefully before you do this. You thought the current idea was as amazing when you started, and likely if you switch projects, the same thing will happen, and you'll just end up with several unfinished projects. Try to remember what made your original idea so exciting, and try to stick with it. While sometimes you do have to drop a project because it's not working out, more often you are just getting tired of the current project and want to start something new. Take a break, get some fresh air, and really think about your project, and your ultimate goals in making it. You'll probably find that you were just frustrated with some aspect of it, and you still really want to finish it.
Game development takes at least twice as much time as you expect.
After five years, I've become pretty good at estimating how long games will take to make. I have a simple formula for determining this: decide how long the project will take. Now double the estimate. That is the actual time the project will take. The fact is, there will ALWAYS be something that you do not expect during game development. Some feature, some bug, some design flaw, something that you overlooked when estimating the development time. Even professional games are almost always over time and over budget, which is the cause of the much hated "crunch time." Don't let this catch you unawares, expect the unexpected, and pad the development time, especially if you are inexperienced. One of my earlier games that I thought would only take me one month ended up taking me over a year (no joke). And nothing kills motivation more than a game taking much longer than you expected - just like with the above point, you start to get frustrated and tired. So, assume your estimate is optimistic, and give yourself extra time. If the game project sounds like it will be too long, don't just shrink the time estimate, try actually cutting features.
Feature bloat - it happens.
Just as you get ideas for new games to distract you, you also get ideas for new features for your current game. If you're not careful, the game can bloat to several times its size during the development process, perhaps becoming insurmountable. Some amount of feature bloat is unavoidable as you find gaps in the game design that must be filled, but always try to "keep it simple, stupid" (KISS - a very important acronym for all developers to remember). The simplest form of a project can be just as great as something heaping with features.
If you're working with a team, an argument will occur.
Even if you're working with close friends, everyone will have different opinions, and arguments will occur, especially when the game hits a snag. If you are not talented at leading a team or you're working with people you don't know and trust, this could destroy your team. I strongly recommend listening, something I still haven't learned perfectly. Listen to your team, and try to keep discussions calm and productive - even if there is some major crisis going on with the game. Again, take a breather if you need to. And, always make sure you build trust among your team, so that when an argument DOES occur despite all your efforts to stop it, you are able to work through it without anything falling apart.
There WILL be bugs!
Don't kid yourself thinking that you write perfect code. There will be bugs, and more. Games need a lot of playtesting, debugging, and polishing before they are ready to release. A good game with bugs or a bad UI will be unplayable. If the development of the game takes a month, then you'll most likely need another month for playtesting, debugging and polishing. And this stacks with the "game development takes twice as much time as you expect" rule, so that means that what you originally thought would be a one month game will likely take four months to make! However, don't skimp on debugging and polishing just because you are overtime or don't enjoy it, as it can make a huge difference for the game. For example, the average sponsorship price for one of my games (Drawscape) went up four times from just the polish and debugging! Twice the work yielding four times the reward (or more)!
Even if you finish the game, it might still die.
The completion of the game isn't the end of the project - some would say it's only the beginning. You finish the game, post it online, and maybe a few people play it. It might even get a bad rating. Why didn't it get the amazing reception you dreamed it would? Unfortunately, you can't just have a good game, you have to have good marketing as well! You need to network, have a great website, and market, market, market! Random strangers on game portals will not give your game much of a chance, especially if it already has a low rating - they may play for 30 seconds or a minute and not see what makes your game truly special. You need to have a following who really play your game and spread the word, and press contacts who will review it and encourage strangers to really play it. You need to "sell" the game to the public (even if it's a free game). It's also possible that your target audience is very niche. There's not much you can do about that except try to help that niche find your game, and move onto your next project.
Many projects will fail.
You will have abandoned projects, incomplete projects, and projects that were released and not well received. The fact is, not every game you make will be a big hit - especially your first few projects. I've finished five games (with many more incomplete), and I only consider one of them a "success" (and even that one was by no means a big hit). You can't assume your game idea is so great that it will "make itself" and instantly succeed. You have to be prepared for tough times, roadblocks, failure, failure, and more failure if you want to have any chance at eventual success.
Have I discouraged you from making games? Then don't make games. If just me (or anyone else) telling you not to make games keeps you from making them, then you're not cut out for it. There is an interesting story about this called the violin prodigy story: http://agbeat.com/real-estate-coaching-tutorials/the-violin-prodigy-inspiring-story-about-passion/ . If you truly have the burning passion to make games, then don't let anyone else discourage you from making them, and use failures and negative game dev stories as examples to learn from. If you don't have the passion, then you might want to consider doing something else. I love game development and wouldn't prefer doing anything else, but it often seems like any other kind of programming work (corporate apps, etc) would make me a lot more money than game development does. But game development is not about making tons of money, it is about doing what you love, and sticking with your passion no matter what gets in the way.
(all images are copyright their respective owners)
Tuesday, November 20, 2012
Early Prototype Completed
An early version of Havencall is running, with movement and basic gameplay complete! We've been working hard to complete the early prototype, and also recorded a video to share our progress. Here are some of the features already in the prototype:
Movement: The prototype scales and moves our protagonist, Aura, between layers to give the feeling that she is actually walking through a digital painting. You can only move along static paths, but those paths allow you to go anywhere of importance.
Interaction: The prototype allows you to click objects to interact with them, and can pathfind to move you to the object. The cursor will change to denote where and what kind of magic you can use at the moment. Clicking and holding when that cursor is up activates the magic.
Animation: The prototype uses the VIDE animation engine, and can support deformed image animations. Aura was animated in VIDE, along with the cursor charge and clock hands animation. Eventually, we plan to do a lot more animations to make the world come alive, including flora & fauna, and other characters you can interact with and talk to.
Sound: The prototype has many "fake 3D" sound effects, which adjusts the pan and volume of the sound effects automatically based on the position of the player.
Of course, an image is worth 1,000 words, and a video is worth 1,000 pictures, so check out the video and see all of these features in action:
We're still early in production and nothing is finalized yet, but we're definitely making progress, and I hope to have more to show soon! But first, it's turkey time - have a great holiday everyone!
Movement: The prototype scales and moves our protagonist, Aura, between layers to give the feeling that she is actually walking through a digital painting. You can only move along static paths, but those paths allow you to go anywhere of importance.
Interaction: The prototype allows you to click objects to interact with them, and can pathfind to move you to the object. The cursor will change to denote where and what kind of magic you can use at the moment. Clicking and holding when that cursor is up activates the magic.
Animation: The prototype uses the VIDE animation engine, and can support deformed image animations. Aura was animated in VIDE, along with the cursor charge and clock hands animation. Eventually, we plan to do a lot more animations to make the world come alive, including flora & fauna, and other characters you can interact with and talk to.
Sound: The prototype has many "fake 3D" sound effects, which adjusts the pan and volume of the sound effects automatically based on the position of the player.
Of course, an image is worth 1,000 words, and a video is worth 1,000 pictures, so check out the video and see all of these features in action:
We're still early in production and nothing is finalized yet, but we're definitely making progress, and I hope to have more to show soon! But first, it's turkey time - have a great holiday everyone!
Thursday, November 15, 2012
What is an Indie Game Developer?
It is clear that independent game development isn't what it used to be - it's now a lot easier for anyone to create and publish a game. The number of indie game developers has been increasing dramatically every year, and crowd-funding of games has become more and more effective. I've heard a lot of people wondering if all these developers inundating the scene are actually indie at all, or if there are even any "indies" around anymore. They seem to be asking: what happened to the penniless, sleepless independent developer working from their garage and suffering for their dream? Why is there so much money involved now? Some independent developers have been able to make thousands, even millions, have teams behind them, and may even have real office spaces (the horror!). Some seem to be wondering: "how are they even indie anymore?" A "true" indie couldn't dream of charging money for a game or making anything remotely "traditional," right? I disagree.
 |
| Who's the "true" indie dev? (From EGW 2006) |
I eventually started wondering if I should make Havencall more weird or experimental in order to fit in as a "true" indie. But then it struck me: that would defeat the whole purpose of being indie in the first place! And that was when I had my answer. Indie means just what it sounds like: being independent; it means making what you want to make and not letting producers, money, notions about the market or anything else get in the way of that. If I had changed Havencall to fit into the indie community better, I would have ended up compromising my independence, just as if I had a producer who forced me to change the game for money. Being indie is all about the spirit of making the game you want to make, not the game others want you to make, or the game that you think will make the most money or get the most recognition. Being indie means being true to your own personal vision, and not letting anything get in the way of that, no matter what the size of your budget, your team, or your workspace.
Next I thought about kickstarter, and how so many indie devs were pushing campaigns and fighting for funding goals. Some developers seem to get so caught up in funding and how to please their backers, that they lose their vision and indie game spirit. However, I see nothing wrong with trying to reach out to fans and get funding from kickstarter or sales in and of itself. Personally, I will be looking for the funding to let me work on my game full time, as are many other game developers just like me. As many of us know from experience, working on games part-time in off hours is slow, and games can take years to finish that way, and when game projects take years, all sorts of trouble can occur (I know this all too well from Aero Empire). Wanting to make money on your games doesn't make you any less indie, as long as your true passion remains in the "making games" part of things and not the "making money" arena.
So, if you ever start thinking solely along the lines of: "oh, this game would make me lots of money, I should make it" or "I should add microtransactions so I can release the game for free," stop and consider if that is really the game you want to make. Do the microtransactions ruin the gameplay you dreamed of? Is a game that is likely to bring in lots of money really the idea you're passionate about making? Are you doing that sequel because you really want to make it, or because you're fairly certain it will be a success? If you come to the conclusion that you're making the game that you really want to make, then to me, you're indie. Whether you work from your garage or a million dollar office space, if you stay true to yourself and your vision for your work, then you're an independent developer.
Friday, October 26, 2012
The Artistic Computer
Ever since college, I've been fascinated with machine learning, specifically, teaching computers to create art, music, and potentially even entire games. Is it possible for a computer to do what we do - be creative? Could an advanced statistical learning model, with enough data, produce art, music, stories, or even design gameplay and write code? If you're worried about machines becoming independent of humans and taking over the world, I can assure you that we're a long way away from that. However, every now and then I come back to this idea, thinking about how cool it would be if I could create a game that generated itself from an "intelligent" computer program. Once I can teach a computer to generate at least one game-element satisfactorily, I plan to build a full game around that ability.
This blog post is about my most recent attempt to teach computers to be creative. The idea was to create a program that would draw graphics by learning the probability distribution of a color given the pixel above it, to the left of it, and the pixel in the previous mipmap level of the input data (graphics made by humans). Creating a new graphic then involves drawing from the distributions from lowest detail mipmap to the highest, left to right, and top to bottom, ensuring that we always have the inputs for the distributions while generating. I liked the idea, because it mimicked what artists do - first creating the basic shape of an object, and then adding in details. Similarly, the program progresses from low detail to high detail with each mipmap level.
The Data
I wanted to generate something fairly retro, and I needed a lot of consistent sprites to teach the model. So, I chose to use sprites from Pokemon as my data set as they were easy to find and there were a lot of them. The question of whether a program taught using pokemon sprites generates copyrighted material or not is tricky, but this was just for fun/research. Since the model depends on the number of colors in the image (the more colors, the harder it is to learn and the more data it needs), I decided to convert the image to just four grayscale colors. I also downsized the pokemon to 32x32 pixels, all to make the data smaller and easier to learn from.
The Results
Ideally the program would be able to learn how to create infinite reasonable looking original pokemon (imagine catching them all!). Instead, the program generated what I've termed "inkblots," some of which don't look anything at all like pokemon, some of which have interesting pokemon-ish shapes if you look for them, and some of which are actually decent (if you squint a little). The quality of the results is completely subjective, so I'll let you be the judge:
You can also test the program yourself here:
For those who are curious:
Color Version: http://fancyfishgames.com/Procedural/pokemon_color.html
High Res Version: http://fancyfishgames.com/Procedural/pokemon_col_res.html
Older Experiments
Back in college, I attempted to teach a computer how to compose music by feeding midi data to a Hierarchical Hidden Markov Model. The results for that were not that great, but I still have one midi file generated by it that I thought sounded nice (from a set of anime midi files): http://fancyfishgames.com/Procedural/sample.mid, and here's a mp3 version for those who have trouble playing midi files: http://fancyfishgames.com/Procedural/sample.mp3. However, this was one result from many that were less coherent, so take it with a grain of salt.
Conclusion
I still haven't made a program that can teach computers to make games, or even acceptable pixel art yet, but that doesn't mean it won't be possible one day. For now, the results are interesting given that this was just a short project, so I figured I would share. Feel free to share any experiments you have done with machine learning and games. Until my next experiment!
This blog post is about my most recent attempt to teach computers to be creative. The idea was to create a program that would draw graphics by learning the probability distribution of a color given the pixel above it, to the left of it, and the pixel in the previous mipmap level of the input data (graphics made by humans). Creating a new graphic then involves drawing from the distributions from lowest detail mipmap to the highest, left to right, and top to bottom, ensuring that we always have the inputs for the distributions while generating. I liked the idea, because it mimicked what artists do - first creating the basic shape of an object, and then adding in details. Similarly, the program progresses from low detail to high detail with each mipmap level.
The Data
 |
| The first 493 pokemon used as input data for the program. |
I wanted to generate something fairly retro, and I needed a lot of consistent sprites to teach the model. So, I chose to use sprites from Pokemon as my data set as they were easy to find and there were a lot of them. The question of whether a program taught using pokemon sprites generates copyrighted material or not is tricky, but this was just for fun/research. Since the model depends on the number of colors in the image (the more colors, the harder it is to learn and the more data it needs), I decided to convert the image to just four grayscale colors. I also downsized the pokemon to 32x32 pixels, all to make the data smaller and easier to learn from.
The Results
Ideally the program would be able to learn how to create infinite reasonable looking original pokemon (imagine catching them all!). Instead, the program generated what I've termed "inkblots," some of which don't look anything at all like pokemon, some of which have interesting pokemon-ish shapes if you look for them, and some of which are actually decent (if you squint a little). The quality of the results is completely subjective, so I'll let you be the judge:
 |
| 36 randomly generated results. Didn't quite have the coherence and structure I had hoped, but not outright terrible either. |
For those who are curious:
Color Version: http://fancyfishgames.com/Procedural/pokemon_color.html
High Res Version: http://fancyfishgames.com/Procedural/pokemon_col_res.html
Older Experiments
Back in college, I attempted to teach a computer how to compose music by feeding midi data to a Hierarchical Hidden Markov Model. The results for that were not that great, but I still have one midi file generated by it that I thought sounded nice (from a set of anime midi files): http://fancyfishgames.com/Procedural/sample.mid, and here's a mp3 version for those who have trouble playing midi files: http://fancyfishgames.com/Procedural/sample.mp3. However, this was one result from many that were less coherent, so take it with a grain of salt.
Conclusion
I still haven't made a program that can teach computers to make games, or even acceptable pixel art yet, but that doesn't mean it won't be possible one day. For now, the results are interesting given that this was just a short project, so I figured I would share. Feel free to share any experiments you have done with machine learning and games. Until my next experiment!
Wednesday, October 24, 2012
On Starting a New Game Project
When starting development on my newest project, Havencall, I did a lot of things differently than for games I worked on in the past, learning from my mistakes. In this post, I explain what changes I made, and why.
1. The Simplest Possible Version
Between 2008 and 2010, I worked on Aero Empire (AE), which was a massive project, combining 4 completely different styles of gameplay and an overwhelming amount of content. Our team had many ideas of what we wanted the game to be, and we did not want to give up any one of them. Aero Empire was never completed and is now on indefinite hold.
In comparison, Havencall is a much smaller, more focused project. But that is not because I had less ideas for the project to begin with. In fact, I have notes for it going all the way back to 2009, describing an epic RPG not so much smaller than AE. The first thing I did when designing the final version of Havencall was ask myself what the simplest, most compact version of the game design would be that still had the same feel and "heart" of the original. The answer was to make it a point and click game focused entirely on the protagonist and her adventure through the three worlds, rather than a complex RPG with many characters and storylines. All of the worlds themselves were also cut to their minimal form - the first world was meant to be filled with tons of space-time bubbles, each containing its own little town. Now the first world only has two space time bubbles with towns inside them, including Aura's hometown.
You might think that making all those cuts would ruin the game and its story, but actually the opposite happened. After really thinking about what made the core of the game and cutting everything else, I ended up with something much stronger, more focused and even more exciting. Looking back, a lot of the stuff I cut was actually just detracting from what I really wanted the game to be.
2. A Group of Friends
In today's internet age, it is incredibly easy to recruit strangers to work on your projects. That is exactly what I did with Aero Empire, ending up working mostly with people I had never met or even spoken to before the project. While AE had a lot of talented people involved, the team was not very efficient or focused. We would often lose or gain people, causing loss of unfinished work and requiring time to get new people up to speed on the project. Consistency was also a mess, with almost every asset created by a different team member. And when the project started falling apart, it was only those who I had a strong connection with who stuck with me until the very end. It was also those close team members who really got each other motivated and helped everyone else stay excited.
To keep Havencall consistent and organized, I decided to make it with a team of three people I am very close with - I do all of the programming work, my wife does all of the artwork, and my sister composes all of the music. Even though our team is small, a lot of the time it seems like we are much more efficient than AE's large team - mainly because there is no lost work, no stepping on each other's toes, and we all trust each other. The bottom line is, a team that feels like a group of friends works much more efficiently and smoothly. And never underestimate the power of being able to meet and talk about a project face to face. More can get communicated in a few minutes of real conversation than you could imagine.
3. Planned From Start To Finish
There is a strong desire to just jump into a project once you have the basic idea down. All the details can just be figured out as you go along right? This is what we did with Aero Empire. The design document was rudimentary at best, and we often added or removed features without ever modifying the design document. This was very bad for two reasons: first, the design of the game was never fully understood - this made it difficult to make the game flow well and be consistent. The stages with their vastly different gameplay styles just seemed slapped together, without much thought about how they interacted with each other.
We also did not realize how big of an undertaking AE was - we knew it was big, but it turned out much bigger than we imagined. This was largely because there were gaps in the design document that we overlooked because we did not fully understand the design. The other reason to have a strong design document is to keep everyone on the same page, with the same vision. Not everyone working on AE agreed on what the details of the game were, causing confusion, inconsistency and discord. And to make matters worse, when a new team member would join, the design document was not effective at helping them understand the project.
In contrast, Havencall has been designed from start to finish, with no gaps. All of the cutscenes, puzzles, and interactions are fully detailed. This keeps the game's design focused for all team members, and allows us to create something with tightly knit art, music, and gameplay, and a unified vision.
Thursday, October 11, 2012
Announcing Havencall!
EDIT:  Havencall is now on IndieDB
Havencall is now on IndieDB
We are very excited to officially announce Havencall, our first game using the VIDE animation toolkit! Havencall will be a short (2-4 hour) point and click adventure game which tells the story of a strange girl named Aura, and her journey between worlds to find the haven of her dreams. The original idea for this game dates back to 2009, but it wasn't until recently that everything came together: the technology, the story, and the design for what is in many ways our dream game - both to play and create.
The game's story and progression have been written, all of the puzzles have been designed, and we're busy working on concept art and hammering out the details. We plan to release Havencall sometime in 2013, for PC, Mac, Linux, and potentially mobile devices as well. The gameplay will revolve around interacting with items and people, solving puzzles, awakening powerful abilities, and even fighting magical devices.
My hope is for the game to be a stunning audio/visual experience that brings the strange and varied worlds of Aura's universe to life, with unusual puzzles and challenges along the way. I don't want to reveal too much of the story, so I will only say that it will be a mystical, magical and even philosophical journey.
Our trajectory now is to solidify the art style, music style, and prototype the puzzles to make sure we have all of the details ironed out, and then we plan to try to fund the project on Kickstarter. It will be our first time using Kickstarter, which should be an interesting experience in itself, but hopefully a good one as well.
Stay tuned for more updates on Havencall, but they may be sparse as I don't want to spoil the story! I have also set up a website for the game here: http://havencall.com/, which we will update with more content as development progresses.
 Havencall is now on IndieDB
Havencall is now on IndieDBWe are very excited to officially announce Havencall, our first game using the VIDE animation toolkit! Havencall will be a short (2-4 hour) point and click adventure game which tells the story of a strange girl named Aura, and her journey between worlds to find the haven of her dreams. The original idea for this game dates back to 2009, but it wasn't until recently that everything came together: the technology, the story, and the design for what is in many ways our dream game - both to play and create.
 |
| Aura being beckoned into another world by a strange glowing figure. |
My hope is for the game to be a stunning audio/visual experience that brings the strange and varied worlds of Aura's universe to life, with unusual puzzles and challenges along the way. I don't want to reveal too much of the story, so I will only say that it will be a mystical, magical and even philosophical journey.
 |
| Sneak Peek: Concept art of Aura's hometown, a small primitive village completely isolated inside a space-time bubble. |
Stay tuned for more updates on Havencall, but they may be sparse as I don't want to spoil the story! I have also set up a website for the game here: http://havencall.com/, which we will update with more content as development progresses.
Thursday, September 13, 2012
Four Tricks to Improve Game Balance
Balancing a game's difficulty can be tough. Different players will enter the game at different skill levels depending on whether they've played similar games or not. Their learning curves during the game will be varied as well, making it tricky to decide how difficult to make the game without making the game too difficult (frustrating), or too easy (boring).
 Above is an approximate graph of balance zones based on the player's skill and the game's difficulty. As player skill increases, the difficulty must also increase to keep a balance. The balance zones are as follows:
Above is an approximate graph of balance zones based on the player's skill and the game's difficulty. As player skill increases, the difficulty must also increase to keep a balance. The balance zones are as follows:
1. Know your audience.
Knowing your audience is important in almost every aspect of game development, and is also important for game balance. Who do you expect to play your game? What games will they have played before yours (and how similar are those games to yours)? Knowing the answer to these two questions will help you guess what skill level the players will start with, and which balance zone they prefer. A casual game should assume that the average player has a low skill level, and doesn't want to be particularly challenged. A niche game should assume that the average player enjoys that niche and has played many similar games before, and so has a high skill level and enjoys a challenge. Having a good read on your target audience gives you a starting point to balance the game, and will make your initial balancing more accurate.
The takeaway point here is that the better you understand your audience, the more you can cater the game to that audience - and that applies to a lot more than just the balance of the game.
2. Underestimate the player's learning curve.
The player's skill will increase throughout the course of the game, and so the difficulty of the game has to increase to compensate. However, overestimating the player's learning curve is worse than underestimating it (and most developers tend to overestimate their players - not everyone is as good as you!). If you overestimate the player's learning curve, players who learn quickly may get a good balance, but the rest of the players will not be able to keep up with the curve and the game will continue to get harder and harder until they can't continue. Whereas if you underestimate the player's learning curve, players who learn quickly will still enjoy the game even if it's not as challenging for them (they will simply feel that they are awesome), while the rest of the players will still be able to keep up with the game difficulty.
You've probably played a game you liked a lot in the beginning, but then it became so difficult that by the end it was no longer fun to play. The final boss was impossibly frustrating, and you probably resorted to walkthroughs or outright gave up. This is a situation you want to avoid at all costs. A player is far less likely to quit because a game is too easy.
The takeaway point here is that it's easier to lose players by making a game too hard than by making a game too easy. So, when in doubt, underestimate the player's learning curve (actually, it's good practice in general to underestimate your players).
3. Don't reward skilled players by making the game easier!
There are a lot of games that reward their players for doing well by giving them more upgrades. But what this is basically doing is making the game easier for players who already found the game easy, while giving nothing to the players who are struggling. A lot of these games try to compensate for these upgrades by increasing the difficulty. While this may balance the game for skilled players, it makes the game even more difficult for the players who were struggling and didn't even get the upgrades. This is a very fast way to lose players. Really, you should "reward" players who do well by making the game more difficult, and "punish" the players who do poorly by making the game easier, in essence dynamically changing the difficulty to suit the player. While this seems like an oxy-moron, there are ways to make higher difficulty feel like a reward, and lower difficulty feel like a punishment. For example, I've seen games that, if you do well enough, reward you by giving you access to a second ending. The gameplay to get the second ending is a lot more difficult than the first ending, but the reward is that you get the second, perhaps better, ending.
You can also hide the fact that the reward is making the game more difficult. For example, you could give the player upgrades if they do well, but increase the difficulty even more than the benefit of the upgrades (and don't change the difficulty for those who didn't get the upgrade). While this seems like cheating the player, most games that give upgrades increase the difficulty to compensate - this is the same idea, simply limiting the increased difficulty to the players who got the upgrades.
The takeaway point here is that while it's important to give rewards to players, making the game easier to a player who is already doing well is not really a reward in the long run.
4. Allow players to change the game's difficulty.
It's impossible to balance a game perfectly for every potential player. So, giving the player a choice on how difficult they want the game can help widen the audience. Players who want casual fun can lower the difficulty, and players who want a challenging experience can raise the difficulty. If the player can adjust the difficulty in the middle of the game, then they can even compensate for their learning curve. Just be certain to never punish a player for lowering the difficulty. It is a choice they are making to improve their gameplay experience. They may already feel bad about having to lower the difficulty, you don't need to rub it in their face with a punishment. If you do anything, reward players who increase the difficulty.
The takeaway point here is that players (sometimes) know themselves best, so letting them choose the difficulty can help balance the game to suit their personal needs.
Closing Thoughts
Testing and tweaking are still the most important methods of balancing a game. No matter how well you balance the game yourself, unless you are the sole audience of the game, you will need to know what it's like for others. Getting friends to play and comment on what they found easy and difficult is a great first step. A beta test that gets comments from the actual target audience of the game is even better. But these four tricks can improve the balance early on, and in doing so help focus the design of the game.

- Frustrating - Too difficult to be fun.
- Hardcore Fun - Really tough, but some people like that.
- Challenging Fun - For people who like to overcome challenges.
- Balanced Fun - The goldilocks zone (not too tough, not too easy).
- Casual Fun - Nice and easy, never a challenge, but not mindless either.
- Mindless Fun - They just want to play, they don't want to think.
- Boring - I could play this in my sleep... in fact, I'd rather sleep.
1. Know your audience.
Knowing your audience is important in almost every aspect of game development, and is also important for game balance. Who do you expect to play your game? What games will they have played before yours (and how similar are those games to yours)? Knowing the answer to these two questions will help you guess what skill level the players will start with, and which balance zone they prefer. A casual game should assume that the average player has a low skill level, and doesn't want to be particularly challenged. A niche game should assume that the average player enjoys that niche and has played many similar games before, and so has a high skill level and enjoys a challenge. Having a good read on your target audience gives you a starting point to balance the game, and will make your initial balancing more accurate.
The takeaway point here is that the better you understand your audience, the more you can cater the game to that audience - and that applies to a lot more than just the balance of the game.
2. Underestimate the player's learning curve.
The player's skill will increase throughout the course of the game, and so the difficulty of the game has to increase to compensate. However, overestimating the player's learning curve is worse than underestimating it (and most developers tend to overestimate their players - not everyone is as good as you!). If you overestimate the player's learning curve, players who learn quickly may get a good balance, but the rest of the players will not be able to keep up with the curve and the game will continue to get harder and harder until they can't continue. Whereas if you underestimate the player's learning curve, players who learn quickly will still enjoy the game even if it's not as challenging for them (they will simply feel that they are awesome), while the rest of the players will still be able to keep up with the game difficulty.
You've probably played a game you liked a lot in the beginning, but then it became so difficult that by the end it was no longer fun to play. The final boss was impossibly frustrating, and you probably resorted to walkthroughs or outright gave up. This is a situation you want to avoid at all costs. A player is far less likely to quit because a game is too easy.
The takeaway point here is that it's easier to lose players by making a game too hard than by making a game too easy. So, when in doubt, underestimate the player's learning curve (actually, it's good practice in general to underestimate your players).
3. Don't reward skilled players by making the game easier!
There are a lot of games that reward their players for doing well by giving them more upgrades. But what this is basically doing is making the game easier for players who already found the game easy, while giving nothing to the players who are struggling. A lot of these games try to compensate for these upgrades by increasing the difficulty. While this may balance the game for skilled players, it makes the game even more difficult for the players who were struggling and didn't even get the upgrades. This is a very fast way to lose players. Really, you should "reward" players who do well by making the game more difficult, and "punish" the players who do poorly by making the game easier, in essence dynamically changing the difficulty to suit the player. While this seems like an oxy-moron, there are ways to make higher difficulty feel like a reward, and lower difficulty feel like a punishment. For example, I've seen games that, if you do well enough, reward you by giving you access to a second ending. The gameplay to get the second ending is a lot more difficult than the first ending, but the reward is that you get the second, perhaps better, ending.
You can also hide the fact that the reward is making the game more difficult. For example, you could give the player upgrades if they do well, but increase the difficulty even more than the benefit of the upgrades (and don't change the difficulty for those who didn't get the upgrade). While this seems like cheating the player, most games that give upgrades increase the difficulty to compensate - this is the same idea, simply limiting the increased difficulty to the players who got the upgrades.
The takeaway point here is that while it's important to give rewards to players, making the game easier to a player who is already doing well is not really a reward in the long run.
4. Allow players to change the game's difficulty.
It's impossible to balance a game perfectly for every potential player. So, giving the player a choice on how difficult they want the game can help widen the audience. Players who want casual fun can lower the difficulty, and players who want a challenging experience can raise the difficulty. If the player can adjust the difficulty in the middle of the game, then they can even compensate for their learning curve. Just be certain to never punish a player for lowering the difficulty. It is a choice they are making to improve their gameplay experience. They may already feel bad about having to lower the difficulty, you don't need to rub it in their face with a punishment. If you do anything, reward players who increase the difficulty.
The takeaway point here is that players (sometimes) know themselves best, so letting them choose the difficulty can help balance the game to suit their personal needs.
Closing Thoughts
Testing and tweaking are still the most important methods of balancing a game. No matter how well you balance the game yourself, unless you are the sole audience of the game, you will need to know what it's like for others. Getting friends to play and comment on what they found easy and difficult is a great first step. A beta test that gets comments from the actual target audience of the game is even better. But these four tricks can improve the balance early on, and in doing so help focus the design of the game.
Saturday, September 8, 2012
VIDE Player
EDIT:  VIDE is now on IndieDB with some new images/animations.
VIDE is now on IndieDB with some new images/animations.
In celebration of the completion of vide, and to learn how to use the program, my wife made a quick sword swing animation (this was just a quick test, which is why the hand is not grasping the sword), which you can see below in the VIDE flash player (this animation also works on my android device):
 VIDE is now on IndieDB with some new images/animations.
VIDE is now on IndieDB with some new images/animations.
In celebration of the completion of vide, and to learn how to use the program, my wife made a quick sword swing animation (this was just a quick test, which is why the hand is not grasping the sword), which you can see below in the VIDE flash player (this animation also works on my android device):

The program was easy to use, and the results are quite nice. Being able to animate images makes it easy to make high quality animations. Our next game project, Shattered Worlds (working title), is now cleared to be made in VIDE, so look forward to updates on that.
EDIT: A screenshot of the VIDE Editor for those who are interested:
EDIT: A screenshot of the VIDE Editor for those who are interested:
Thursday, September 6, 2012
VIDE is complete!
This will be a short post, but I wanted to inform everyone that the VIDE editor's alpha version is finished. It is feature-complete, and so far seems to be working without bugs, but that wont really be tested until the first game is made using it. It also includes some additional features that I wasn't even thinking of adding originally: the ability to import, add bones and animate vector art, motion paths, and the ability to attach layers to bones (useful for attaching a weapon to a hand, and having the weapon animate with the hand).
I wont be releasing VIDE to the public until I finish a game or two using it (and remove any potential bugs or problems that may arise), but this is big news for Fancy Fish Games. Many games we want to make are dependent on VIDE and were waiting for its completion. Now that it is done, we can begin work on those games. Additionally, we now have our own animation toolkit, which is tuned for the kinds of games we want to make.
Look forward to some updates on our game projects now that VIDE is done!
I wont be releasing VIDE to the public until I finish a game or two using it (and remove any potential bugs or problems that may arise), but this is big news for Fancy Fish Games. Many games we want to make are dependent on VIDE and were waiting for its completion. Now that it is done, we can begin work on those games. Additionally, we now have our own animation toolkit, which is tuned for the kinds of games we want to make.
Look forward to some updates on our game projects now that VIDE is done!
Monday, August 20, 2012
Progress Update
Since the last blog post, I have been working mainly on VIDE. On the side, I have also been working on two small flash projects, Nom Nom Defense and Dance Lenin, Dance, which you can read about in the Future Projects page. Shattered Worlds and the Unnamed RPG are confirmed to be made in VIDE, and work on Shattered Worlds (along with more information on that project) will likely start after VIDE is done.
There will probably be few updates until VIDE is complete, as there is a lot of work that has to be done on it that is not very interesting to blog about. But rest assured, Fancy Fish Games is well underway, and we have some very interesting game projects planned for when VIDE is complete.
The VIDE API is complete, which allows me to load and run VIDE animations in games. Additionally, the API has been tested and works on the following platforms:
PC (Windows XP and Windows 7)
Linux (Ubuntu)
Mac (Snow Leopard)
Android 2.2
iPhone and iPad (Only in the simulator, as I do not own either of these devices)
Flash
As for the editor for making the animations, it is progressing smoothly. Right now, I have a basic library and layered timeline that can do keyframe animations and drag & drop operations. While its basic functionality is pretty advanced, there is still a lot to do before it will be a fully featured editor, so I expect work on VIDE to continue for another month or so.
 |
| A screenshot of the VIDE editor, showing a layered bone animation. |
There will probably be few updates until VIDE is complete, as there is a lot of work that has to be done on it that is not very interesting to blog about. But rest assured, Fancy Fish Games is well underway, and we have some very interesting game projects planned for when VIDE is complete.
Monday, July 30, 2012
What Makes a Game Fun?
What makes a game fun? It's an age-old question that I'm sure every game developer has asked, or at least thought about at one point during their career. If you asked me that same question two years ago, I would've said that the mechanics made the game. However, after gaining more experience making games, especially Deus Shift, I have come to realize that game mechanics are only one part of the picture.
Obviously, without mechanics, you can't have a game. Mechanics are what make the game interactive - they're what you actually do when you play. That is why I think many game developers (including myself in the past) think of the mechanics as the most important factor for determining fun. With that mindset, I designed a very unique gameplay mechanic for Deus Shift. My friend and I spent nearly a year (part time) designing, balancing and prototyping the mechanics for Deus Shift until the prototype build was fun to play with friends. During the year, the game changed so drastically, that it is basically a different game than what was originally designed (it even had a different name in the beginning - Arcane Lands). So, we had mechanics that were fun, balanced, and were flexible, giving players ample opportunities even when losing. If mechanics really made the game, then we were sure to be sitting on a gold mine. After spending about nine months working on the design and prototypes, we spent maybe a month after that making art and polishing the game, and submitted it to Kongregate, certain that it would be successful.
 |
| A main menu and in game screenshot of Deus Shift. It doesn't look ugly, but it doesn't have a strong style, and looks grey, plain and uninspired. |
Most games don't develop entirely new mechanics like we tried with Deus Shift - they borrow mechanics from older games. In fact, many games play almost exactly like older games, only with a new skin. I used to criticize those games, claiming they weren't original and because of that, couldn't be fun. But that's really like saying a song is terrible because it has a similar chord progression as another song (for those of you who don't think many songs have similar chord progressions, listen to the Pachelbel Rant on youtube here: http://www.youtube.com/watch?v=JdxkVQy7QLM). Even though many songs have the same chord progression, they can sound different, invoke a different mood, and can still be unique and enjoyable. Games are really the same way. Think about why so many people enjoyed Half Life 2. It doesn't have original mechanics - the gameplay is fairly standard for a first person shooter. The visuals are nice too, but there are games with better visuals that I think are worse games overall. It's really how it sets the atmosphere, sets a mood and pulls you in that makes it unique, with the gameplay fitting in perfectly with each scene, making a complete and fun gaming experience. There are many other examples of games that are fun even if their mechanics are largely based on previous games. Think about your favorite games, and how they set their style, atmosphere, and mood.
I wont say don't come up with new and interesting game mechanics, as game mechanics are a part of what makes a game fun. However, keep the bigger picture in mind - do the mechanics fit with the style and mood of the game? A unique mechanic that doesn't fit the style (or takes up all the development time) may distract from the game and make it feel inconsistent or incomplete. Having a strong style and mood and tying all aspects together (design, art, story, etc) is what brings a game to life. The ability to bring all of these aspects together is what makes games so fascinating in the first place. In answer to the question: what makes a game fun, I would say it is how everything comes together, and the overall style the game creates.
Thursday, July 26, 2012
Bones and Automatic Vertex Weights
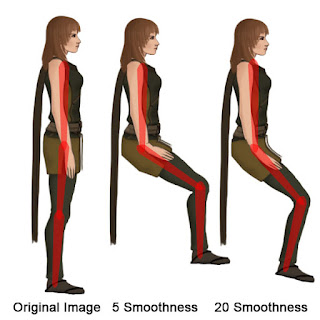
In my last post, I explained how VIDE vectorizes images which allows the image to be deformed by changing the vertex positions. However, manually changing the vertex positions is very tedious, and not artist friendly. A lot of animations, especially character animations, usually involve rotating limbs around joints. Bones allow an animator to do this easily by drawing bones and joints, and then deform large portions of the vectorized image by simply rotating the bone. For this to work, every vertex must be assigned a weight for every bone so that when a bone rotates, the right vertices will rotate with it. The simplest way to assign these weights is based on distance to the bone – the closer the bone is to the vertex, the higher the weight, so that the leg bone will affect vertices near the leg, and not vertices in the head. However, euclidean (straight line) distance will allow bone weights to “bleed” across gaps. This is easy to see when you have two legs next to each other in the image – a bone in one leg will affect the vertices in the other leg as the straight-line distance can cross the gap between the two legs. What we really need is geodesic distance, which is shortest distance within the space of the vectorized image. Since the distance is constrained to the space of the vectorized image, it cannot cross gaps or leave the image’s bounds, so the geodesic distance from the left leg to the right leg is the distance up the left leg and down the right leg (without crossing the gap between the two legs), solving the weight bleeding across gaps. A good analogy is that euclidean distance is how the crow flies, and geodesic distance is the way you have to walk.
So now we have to compute the geodesic distance from every bone to every vertex. To solve this problem, I did something similar to Volumetric Heat Diffusion, which you can read about on wolfire’s blog: http://blog.wolfire.com/2009/11/volumetric-heat-diffusion-skinning/. They also have a good example of the weight bleeding effect. Their idea is simple: take a discretized version of the model (in 3D, they need to use a voxel-grid, but in 2D, we can simply use our alpha-thresholded image), and then spreads the weight of the bone throughout the entire model as if it were a heating element. This is done by setting each voxel’s heat to the average of its neighbors iteratively until convergence. One it converges, they can lookup the “heat” of the voxel at the location of each vertex and use that to compute the weight of that bone. Once converged, the “heat” is proportional to the geodesic distance (which our friend Laplace can confirm for us), but convergence can take a lot of iterations, with each iteration requiring a loop over all of the pixels in the voxel-grid or image. As you can imagine, this can be quite slow, especially without access to the parallel processing power of the graphics card. So, I thought: why not just compute the actual geodesic distance in one iteration? While not embarrassingly parallel like the above method, Dijkstra's algorithm does just that. Set the initial distance of all pixels in our image to infinity (or, if you use a 32-bit image like I did, an integer value which is sufficiently large). Then, set all of the pixels along the bone to 0, and add all of those pixels to a working queue. This can be done by treating the bone as a line, and using a line-rasterization algorithm to get all of the pixels in the image along that line. Now, until the working queue is empty, dequeue the next pixel, and for every neighboring pixel that is within our outline (using the same alpha-threshold as we did to generate the vectorized image) and is unvisited (meaning its distance is less than infinity), set that pixel’s distance to the current pixel’s distance plus one, and add it to the queue. Visually, this is quite simple, the distance along the bone is zero, the distance of pixels adjacent to the bone is one, and so on.
 |
| The generated normalized weights for the body bone (red), the upper leg bone (green), and the lower leg bone (blue). Note how the higher smoothness has a smoother transition of weights at the joints. |
For those of you who know Dijkstra's algorithm, my algorithm is not quite the same, it’s an optimization assuming that the distance from one pixel to any neighboring pixel is the same (which it is as we always add one to the distance). Also, for those of you who really like to analyze algorithms, you may notice that this means that the distance from one pixel to a diagonal pixel is 2, not v2. This means that we aren’t really getting the shortest distance within the outline, but the shortest manhattan distance within the outline. This can be fixed by following Dijkstra's algorithm without my optimization and including the diagonals as neighbors with a weight of v2, but this requires additional computation and updates of pixels, and does not make a significant difference in the assigned weights of the bones.
So, now that we have the distances computed, how do we actually assign the vertex weights? Obviously, the larger the distance, the less the weight, but how much less? The answer to that is: it depends! If the weight fades a lot with distance, then you get a hard, angular joint that is good for elbows. If the weight fades slowly with distance, then you get a soft, smooth joint that is good for backs and hair. I found that an exponential function tends to work well: e^(-distance/smoothness). This function is always one for zero distance, and drops off quickly with a low smoothness, and slowly with a high smoothness. Let the artists decide what smoothness is best. Don’t forget to normalize the vertex weights so that they add to one! Also, you do not need to store all of the bone weights per vertex - usually storing the four highest weighted bones is enough. Then, to transform the vertices, compute the transformation matrices for each bone, and then the transformed vertex position is the sum of the vertex position transformed by each bone’s matrix weighted by the bone’s weight. Obviously, if a bone’s weight is one, then the vertex is transformed by just that bone, and at the joints, it will smoothly interpolate between the transformations of the nearby bones.
 |
| A sample showing the how layers will work in VIDE. The arm does not bend with the body in this example as it is in a different layer, and can rotate independently. |
We now have a working system that can deform images based on bones. VIDE is done now right? Unfortunately, making this tool usable will require layers, animation tracks, and all sorts of UI stuff. But the point is that we can now animate and deform images! Who cares if anyone can use the program or not, right? All joking aside, look forward to more updates on VIDE, as well as updates on some of the game projects I’m currently working on.
Tuesday, July 24, 2012
Introduction to VIDE
Right now, in addition to a few small flash game projects, I'm working on VIDE, which stands for Vectorized Image Deformation Engine. The goal of VIDE is to take images and to deform (bend) them to create animations. The project came about because we were tired having to work around flash's limitations, and there didn't seem to be any animation engine that really suited our needs. Already, we have many games that we plan to use VIDE for. VIDE is being written in Haxe NME, which is a cross-platform language which can compile the code to native PC, Mac or Linux executables, as well as flash swfs to run demos online. It can also compile to mobile devices like iOS, Andriod, and Blackberry. Support for other platforms may come in time, and it wouldn't be that hard for me to add platforms myself as desired (for example, Haxe can compile to C#, which with a little extra code I could make an XNA (XBox) project that runs VIDE).
Right now, I already have the basic functionality for VIDE done. None of the technology behind VIDE is new, in fact a lot of this has been done in 3D games for many years. However, these tools haven't been used a lot in 2D, especially not with deforming images. Below, I will explain how VIDE works.
Vectorizing an Image
The first step is to take an image, and break it up into triangles. Each triangle vertex will be assigned a uv coord to map the vertex to the image. This makes it trivial (and very hardware friendly) to simply move the vertex positions and allow the uv interpolation to deform the image. The way I generate triangles from an image is to use marching squares on a threshold of the alpha channel to generate the contour, and then triangulate the contour. As all good programmers know, never reinvent the wheel if you don't have to - and it turns out that there are many free open source libraries that do this. I used Nape, as I had used it before for physics in games and was familiar with it. Nape even has a demo called "BodyFromGraphic" which shows how to use their marching squares implementation on an image: http://deltaluca.me.uk/docnew/swf/BodyFromGraphic.html. The returned GeomPoly shape then has a triangular decomposition function, so it was almost no work using Nape to get a vectorized version of an image.
 |
| The original image, the triangles of the vectorized image overlaid the original image, and the same image with some vertices moved to show the vectorized image deformation. |
To render the vectorized image, the next step is to generate uv coordinates which map the vertices into the image. For 3D models, this can be quite difficult, but for our 2D image, all we have to do is take the original position of the vertex as the uv coordinates, as it already maps perfectly on top of the image. For maximal graphics hardware performance, I also generated an index buffer which allowed me to remove all duplicate vertices (which there are many since triangles often share vertices in a connected vector graphic) and just index which unique vertices each triangle used. Now we can use nme's drawTriangles function, which takes the vertices, the index buffer, the uv coords, and an optional culling argument. Since we don't want to cull any triangles (we want to display them all), we can just set the culling to NONE. For those of you who were wondering why VIDE doesn't work in HTML5, that's because the nme drawTriangles function doesn't work in HTML5 at this time. Here is the code to render the vectorized image:
//begin the bitmap fill to show the imagegraphics.beginBitmapFill(bitmap,null,false,true); //draw the triangles
graphics.drawTriangles(vertices, idx, uv, TriangleCulling.NONE);
//end the bitmap fill
graphics.endFill();Setting the BitmapFill's smooth flag to true will make sure that we don't get any artifacts when we deform the image. At this point, we can manually move a vertex position in vertices and see the image deform. Awesome!
 |
| The above vectorized image deformed using bones. |
Monday, July 23, 2012
Introduction
The first nickname my parents gave me was "Search and Destroy." This was because as a toddler I would search for buttons to press and gadgets to take apart. What would happen if I hit that button? How did that strange box function? With my inquisitive nature and interest in technology, it should be no surprise that I quickly became fascinated with computers and game development. My dad taught me QBasic in 6th grade, a simple and very old programming language, and with it, I wrote my first text based adventure game. This was back in 1998, and I've been making computer games in one form or another ever since.
Today, I've graduated college, gotten a masters in computer science, have a wife and two cats, and work full time as a C++ programmer. However, I have never forgotten my desire to make games, and always have a project or two that I work on in my spare time. Recently, I've started an indie game studio with my wife and some friends called Fancy Fish Games, which I hope to one day make my full time job. I started this blog to document and share stories about my adventures as an indie game developer, as well as network and get in touch with other game developers.
All of my QBasic games have been lost, but here's a fun QBasic game I played as a kid that looks better than most of my QBasic games!
Today, I've graduated college, gotten a masters in computer science, have a wife and two cats, and work full time as a C++ programmer. However, I have never forgotten my desire to make games, and always have a project or two that I work on in my spare time. Recently, I've started an indie game studio with my wife and some friends called Fancy Fish Games, which I hope to one day make my full time job. I started this blog to document and share stories about my adventures as an indie game developer, as well as network and get in touch with other game developers.
A video from a 3D rendering research project I did during my masters in computer science. Looks slightly nicer than above QBasic game.
Subscribe to:
Posts (Atom)